Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 19: | Zeile 19: | ||
|}<br /> | |}<br /> | ||
==Diagramme / Infografiken== | ==<span class="bi bi-diagram-3-fill"></span>Diagramme / Infografiken== | ||
{{InfoLink|url=https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor|label=Diagramme}} | {{InfoLink|url=https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor|label=Diagramme}} | ||
| Zeile 34: | Zeile 34: | ||
[[Datei:Ward_Cunningham,_Inventor_of_the_Wiki.webm]]<br /> | [[Datei:Ward_Cunningham,_Inventor_of_the_Wiki.webm]]<br /> | ||
'''Video: '''Ward Cunningham, Erfinder des Wikis | '''Video: '''Ward Cunningham, Erfinder des Wikis | ||
==<span class="bi bi-list-ul"></span> Seitenlisten== | ==<span class="bi bi-list-ul"></span> Seitenlisten== | ||
{{InfoLink|url=https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/BlueSpiceSmartList|label=Smartlist}} | {{InfoLink|url=https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/BlueSpiceSmartList|label=Smartlist}} | ||
Mit der integrierten Erweiterung ''Smartlist'' lassen sich ganz leicht Seitenlisten erstellen. <smartlist new="false" count="7" trim="false" /> | Mit der integrierten Erweiterung ''Smartlist'' lassen sich ganz leicht Seitenlisten erstellen. <smartlist new="false" count="7" trim="false" /> | ||
==<span class="bi bi-input-cursor-text"></span> Inputbox== | ==<span class="bi bi-input-cursor-text"></span> Inputbox== | ||
{{InfoLink|url=https://de.wiki.bluespice.com/wiki/https://de.wiki.bluespice.com/wiki/Seiten_erstellen/Inputbox|label=Inputbox}} | {{InfoLink|url=https://de.wiki.bluespice.com/wiki/https://de.wiki.bluespice.com/wiki/Seiten_erstellen/Inputbox|label=Inputbox}} | ||
| Zeile 62: | Zeile 64: | ||
Hier ein Feed aus Bluespice.com. Mit oder ohne Beschreibung formatierbar.<rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss> | Hier ein Feed aus Bluespice.com. Mit oder ohne Beschreibung formatierbar.<rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss> | ||
==Emoticons== | ==<span class="bi bi-emoji-smile"></span> Emoticons== | ||
{{InfoLink|url=https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/Emoticons|label=Emoticons}} | {{InfoLink|url=https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/Emoticons|label=Emoticons}} | ||
| Zeile 73: | Zeile 75: | ||
<bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | <bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | ||
==<span class="bi bi-diagram-2"></span> Kategorienbaum== | ==<span class="bi bi-diagram-2"></span> Kategorienbaum== | ||
| Zeile 79: | Zeile 82: | ||
Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen... | Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen... | ||
<categorytree>Produkt</categorytree> | <categorytree>Produkt</categorytree> | ||
==<span class="bi bi-cloud"></span> Tag Cloud== | ==<span class="bi bi-cloud"></span> Tag Cloud== | ||
| Zeile 86: | Zeile 90: | ||
<bs:tagcloud width="98%" float="left" count="10" renderer="text" store="category" showcount="true" minsize="5" maxsize="30" exclude="Pages with syntax highlighting errors, Pages with borken file links, Pages with RSS feeds, Pages with broken file links" /> | <bs:tagcloud width="98%" float="left" count="10" renderer="text" store="category" showcount="true" minsize="5" maxsize="30" exclude="Pages with syntax highlighting errors, Pages with borken file links, Pages with RSS feeds, Pages with broken file links" /> | ||
==<span class="bi bi-search"></span> Microsuche (TagSearch)== | ==<span class="bi bi-search"></span> Microsuche (TagSearch)== | ||
| Zeile 92: | Zeile 97: | ||
Plaziert direkt auf einer Seite, läßt sich die Suche ganz konkret eingrenzen. Hier suchen wir nach Ergebnissen in der Kategorie "Maschinenteil": | Plaziert direkt auf einer Seite, läßt sich die Suche ganz konkret eingrenzen. Hier suchen wir nach Ergebnissen in der Kategorie "Maschinenteil": | ||
<bs:tagsearch ns="QM" operator="AND" type="wikipage" placeholder="Suche mal nach "block"" category="Maschinenteil" /> | <bs:tagsearch ns="QM" operator="AND" type="wikipage" placeholder="Suche mal nach "block"" category="Maschinenteil" /> | ||
==<span class="bi bi-calendar-week"></span> Widgets== | ==<span class="bi bi-calendar-week"></span> Widgets== | ||
| Zeile 104: | Zeile 110: | ||
[[de:{{FULLPAGENAME}}]] | [[de:{{FULLPAGENAME}}]] | ||
[[en:Sandbox]] | [[en:Sandbox]] | ||
__NOTOC__ | __NOTOC__ | ||
Version vom 17. November 2021, 14:44 Uhr
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so hauchen Sie dem Wiki Leben ein! Wechseln Sie in den Bearbeitungsmodus, um die Seite selbst zu bearbeiten.
Tabellen
Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle:
| Funktion | Wert |
|---|---|
| Filterbare Tabelle | funktioniert |
| Kategoriencheck | nicht vorhanden |
| Sortierbare Tabelle | funktioniert |
Diagramme / Infografiken
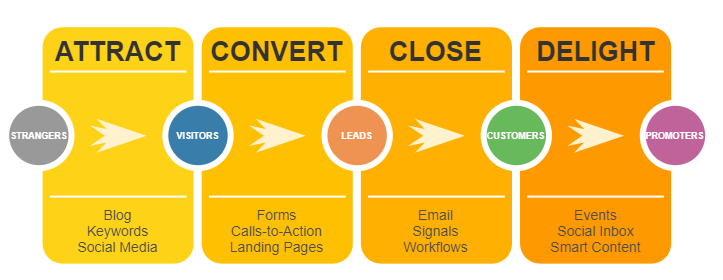
Ablaufdiagramme, Organigramme, Prozesslandkarten, BPMN-Diagramme und mehr. Hier als Beispiel eine Infografik, erstellt mit dem eingebunden drawio-Tool:
Videos
Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist, auf WikiMedia Commons, oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das Auf WikiMedia Commons liegt:
Datei:Ward Cunningham, Inventor of the Wiki.webm
Video: Ward Cunningham, Erfinder des Wikis
Seitenlisten
Mit der integrierten Erweiterung Smartlist lassen sich ganz leicht Seitenlisten erstellen.
Inputbox
Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum QM gespeichert:
Codebeispiele dokumentieren
Code läßt sich übersichtlich über die enthaltene Erweiterung SyntaxHighlight darstellen:
<?php
echo "Hallo Welt";
?>
RSS-Feed
Hier ein Feed aus Bluespice.com. Mit oder ohne Beschreibung formatierbar.Der RSS-Feed von https://blog.bluespice.com/feed/ konnte nicht geladen werden: * Fehler beim Abruf der URL: Failed to connect to blog.bluespice.com port 443 after 35 ms: Couldn't connect to server
- Während der HTTP-Anfrage ist ein Fehler aufgetreten: 0 Error
Emoticons
Weil sie immer noch Spaß machen. Smileys sind mit an Bord.
Hello :-)
CountThings
| SmokeTest | |
|---|---|
| Wörter | 1 |
Kategorienbaum
Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen...
Tag Cloud
Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick.
- System (5)
- Dokumententyp (7)
- Organisation (14)
- Delete (15)
- 0 Alle (6)
- Abteilung (11)
- BPMN Task (42)
- Projekt (8)
- Fahrrad (10)
- BPMN (156)
Microsuche (TagSearch)
Plaziert direkt auf einer Seite, läßt sich die Suche ganz konkret eingrenzen. Hier suchen wir nach Ergebnissen in der Kategorie "Maschinenteil":
Widgets
Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln.